

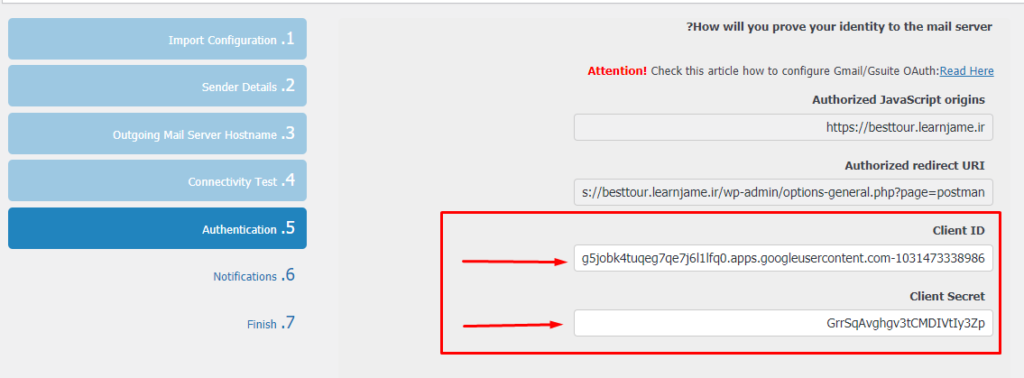
As mentioned above, we need to build out a function named handleClientLoad() which will automatically be called once Google’s JavaScript client library has loaded into the page. Now we’re going to provide a mechanism for the user to authenticate us to access their Gmail account. And, as mentioned earlier, we’ve included the necessary files for jQuery and Bootstrap. Other than that we’ve got a button which will allow the user to authorize us to access their Gmail account, and we’ve also stubbed out a table to hold our inbox data once we fetch it. It’s good practice to request as few permissions as possible from the user - this provides the user peace of mind that we’re not going to do something nefarious like send emails on their behalf without them knowing. For the purpose of this app we only require read-only Gmail access. We also define which permissions we’ll require from the user, these are known as scopes. Just above that is where we are defining our API credentials, we need to paste these from the Google Developer Console Credentials section. Notice the query string on the end, this contains the callback function which will be executed once the script has loaded - we’ll use that to initialize our app a little later. Right at the bottom (above the closing tag) is where we include Google’s JavaScript client library.

hidden Gmail API demo Authorize From Subject Date/Time var clientId = '' var apiKey = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx' var scopes = '' In a production environment Id recommend splitting out HTML, CSS and JavaScript into separate files.
#Gmail client id code#
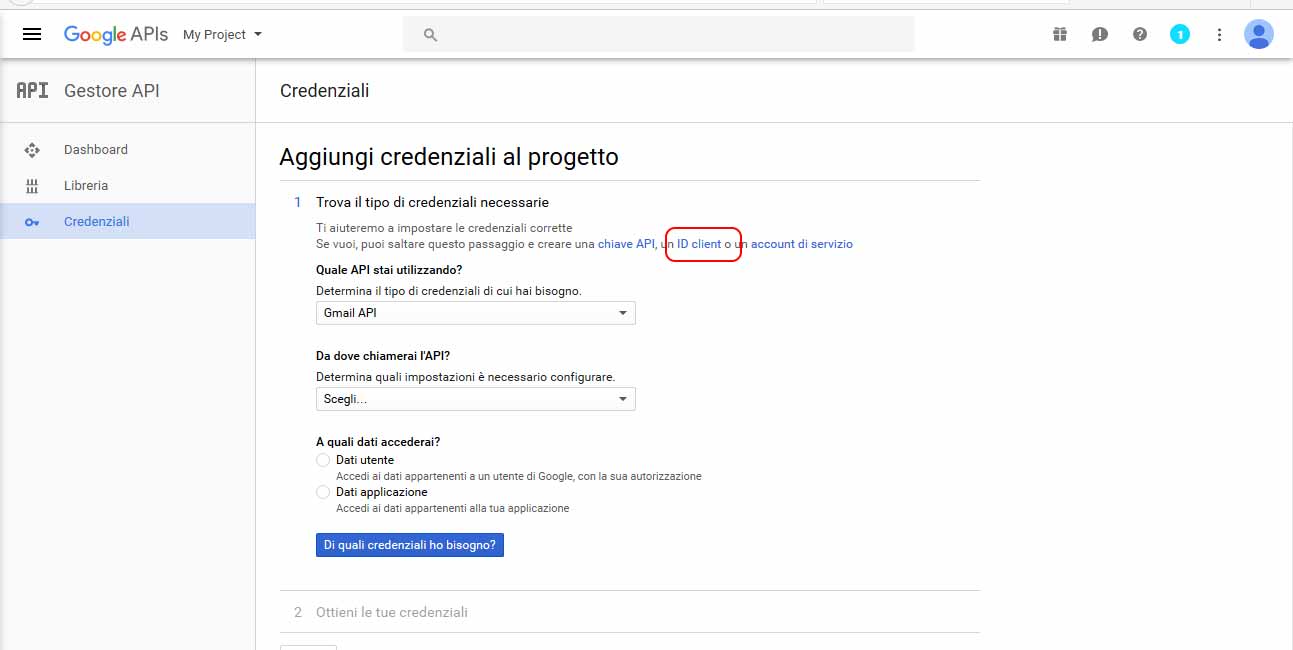
For the purpose of this app we’re going to include all of our code in a single HTML file. So, first things first – let’s set up our HTML file which we’re going to use as the base of our app. This is because Google has already packaged up authentication logic and the required dependencies into a single include file - less work for us! Keep this info open in a browser tab for later.Įven though the Gmail API is a standard REST API using OAuth 2.0 we recommend using Google’s own JavaScript libraries for connecting to and working with any Google-authored APIs. Once we’ve filled in the necessary fields we should be able to see our credentials back in the Credentials section. We do not need to enter an authorized redirect URI. For a local development environment this will likely be or similar. For the OAuth 2.0 client ID we must enter at least one authorized JavaScript origin. However, for production I’d recommend adding a HTTP referrer (this will prevent abuse of our API key from non-authorized domains). This can be done in the credentials section of the Google Developer Console by clicking the “Add Credentials” button.įor the browser API key we need to only fill in the “name” field. Now we need to create two sets of credentials, one for an OAuth 2.0 client ID for a web application and the other to create a browser API key.

Choose “Gmail API” under the Google Apps APIs section and click the “Enable API” button. From there, we need to create a project (or choose an existing one) and go to the APIs section. To do this, we need to visit Google’s Developer Console in our favourite web browser. We’re going to use jQuery and Bootstrap to take some weight out of the code base so we can focus on getting something working quickly without worrying about cross-browser JavaScript inconsistencies and basic styling.Īs ever the complete code for this article can be found on our GitHub repo.Įnabling the Gmail API on Your Google Accountįirst off, we need to enable Gmail API access to get our API credentials.

The purpose of this article is to give you a good starting point to create cool new JavaScript apps of your own using this API. In this article, we’re going to build a basic Gmail inbox and message viewing app using the Gmail RESTful API.


 0 kommentar(er)
0 kommentar(er)
